Learn more about Hotspot Questions and how to add them to the journey template
What is a Hotspot Question?
A hotspot question allows you to include a visual representation of the information you are requesting from the customer, along with an embedded question type to collect and store the answers. A hotspot question can be used in conjunction with other stand-alone Journey Template question types such as a form question or an information question.
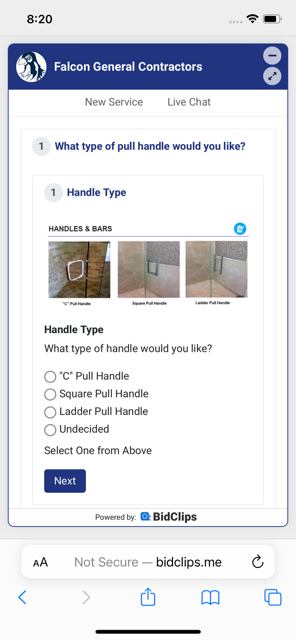
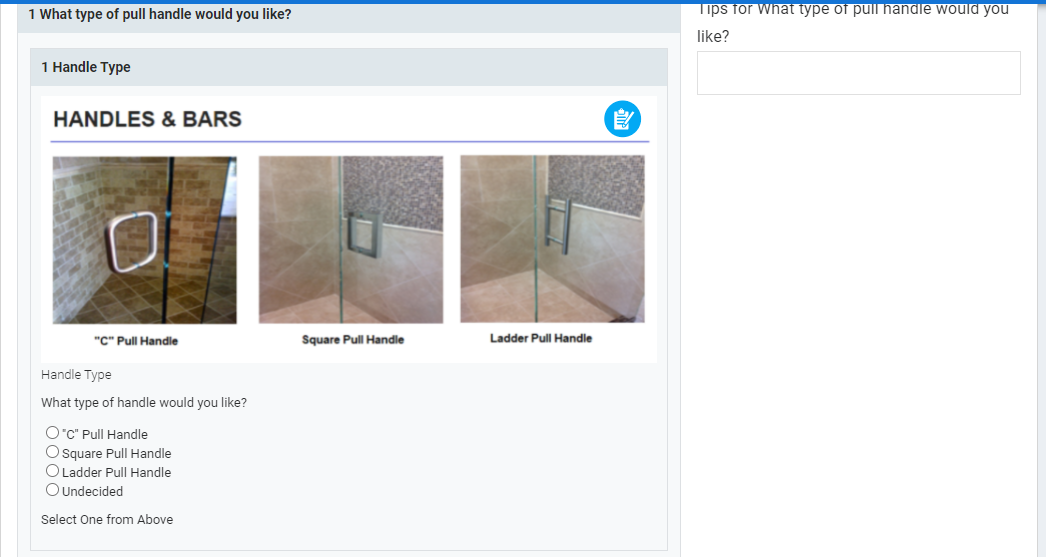
Let's consider an example where you would like to ask your customer what type of pull handle they would like to include in their shower door enclosure project. You could simply use a standard, stand-alone form question with four (4) options: "C" Pull Handle, Square Pull Handle, Ladder Pull Handle, and Undecided. Many of your customers may not know the difference between these handle options and it would be helpful to provide a visual aid when making the selection. This is where a hotspot question comes in! In this example you can use a picture of the handle options along with a form question type that has a single-option, radio button answer property.
Creating a Hotspot Question
While in Journey Template edit mode:
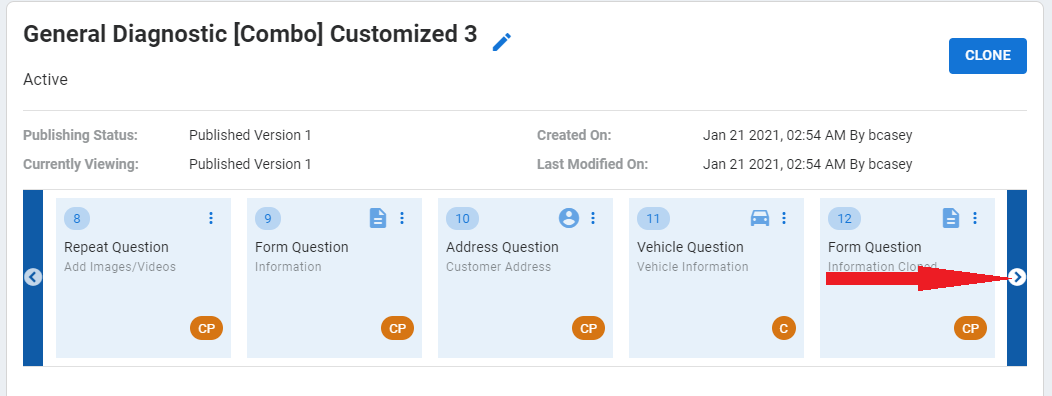
- Use the right scroll button to reach the end of the Journey Template

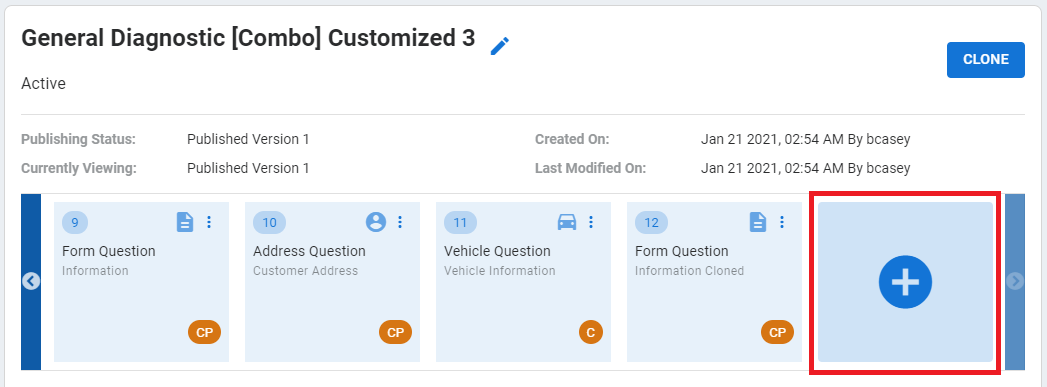
- Click on the "+" slide

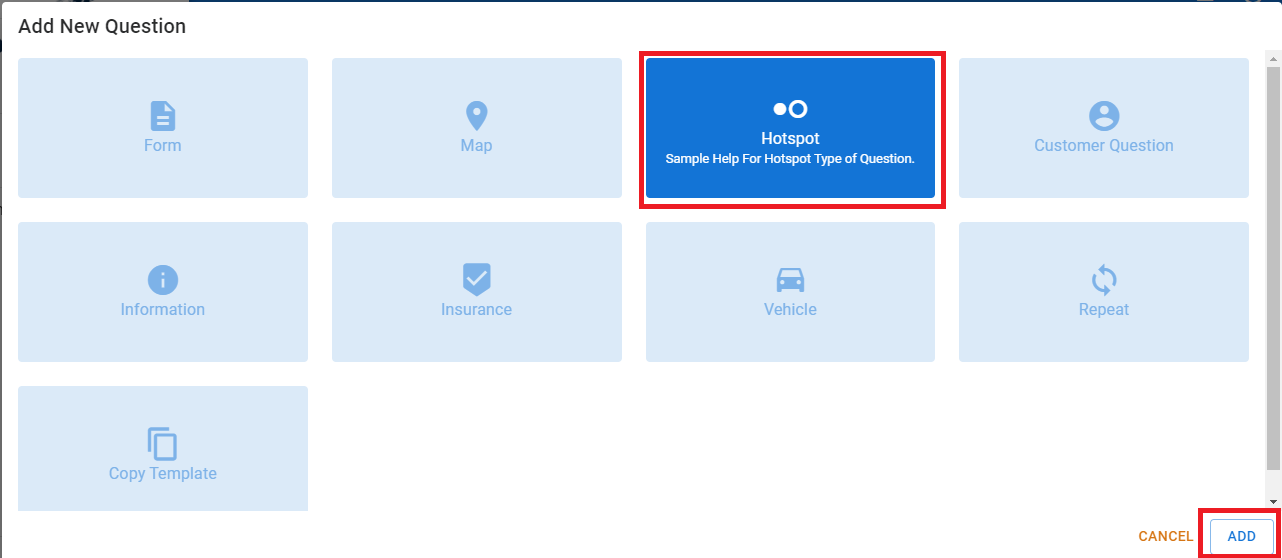
- Select the Hotspot Question type from the available options, and click 'ADD'.

Question Title
Enter a Title for your question. In this example, we will see how to create the Handle Type example described above. Therefore, you will enter "What type of pull handle would you like?" in the question title.

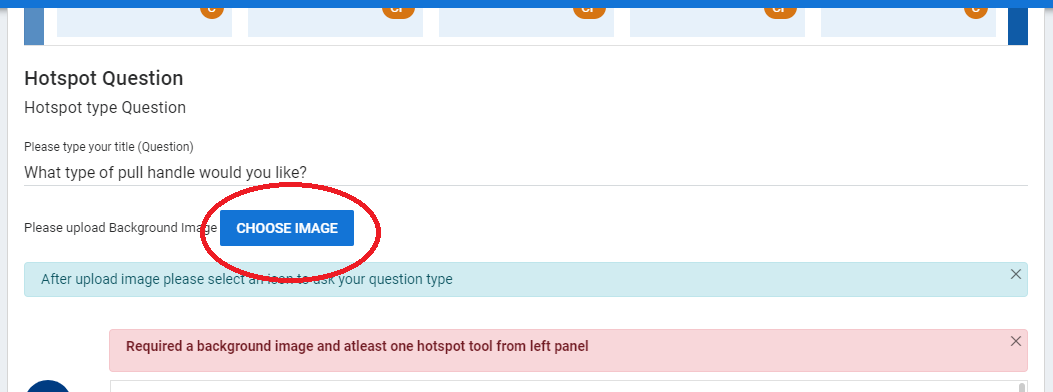
Background Image
Every Hotspot question must have a background image. The background image provides the visual representation of the information you would like to gather. To add an image file (.jpg; .jpeg; .tiff; .gif; .png; .bmp; .ico; etc.) click the 'CHOOSE IMAGE' button and select an image from local storage.

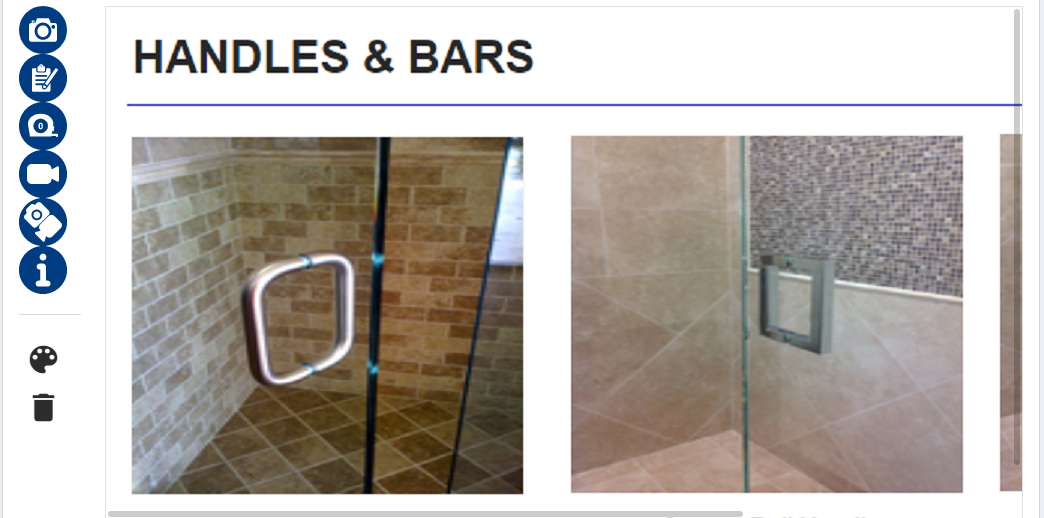
Once you have selected and added a background image, it will be loaded into the image viewport.

Should you want to change the background image, simply click the 'CHOOSE IMAGE' button and select another image.
Hotspot Question Element
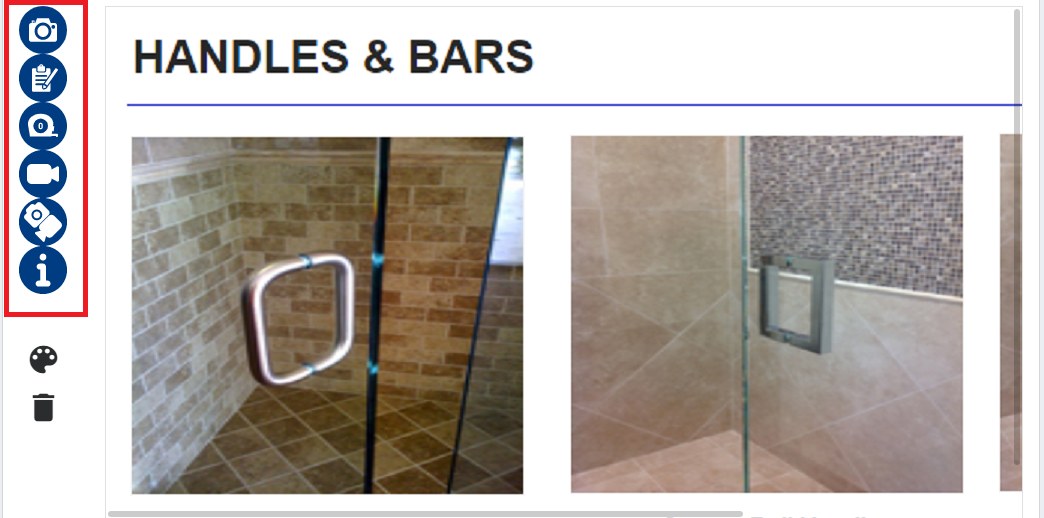
In addition to having a background image, each Hotspot question must have at least one associated question element. You can add question elements by clicking on any of the icons on the left hand side of the image viewport.

Camera: Inserts an image only question element
Notepad: Inserts a Form Question element
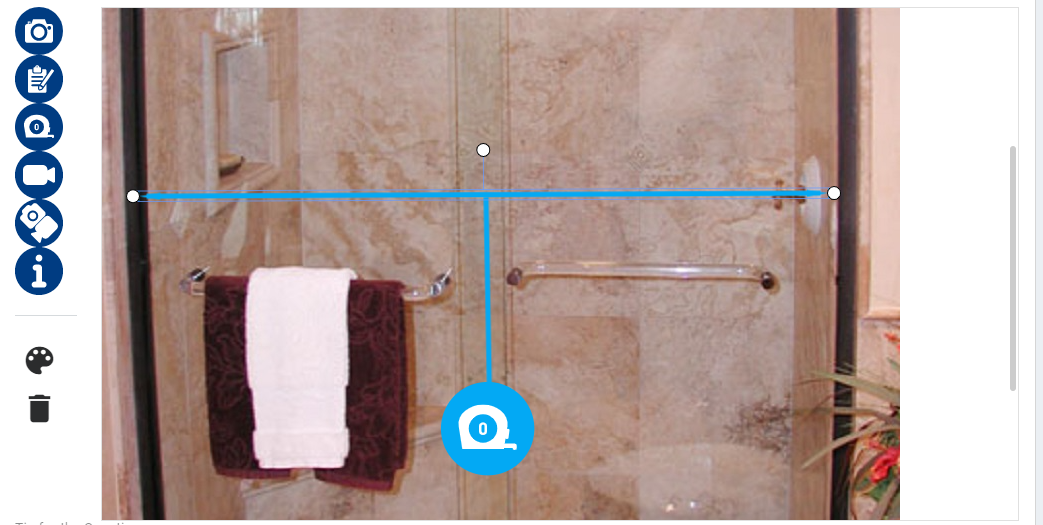
Measuring tool: Inserts a measuring tool question element
Video Camera: Inserts a video only question element
Camera/Video Camera Combo: Inserts an image or video question element
Information: Will insert an Information Question element
Once you click on the desired question element type, an icon will be added to the image viewport. You can resize this icon and drag it to the desired location within the image. Use the horizontal and vertical scroll bars if you need to navigate into the bottom or right portion of the image viewport. Here you will see the addition of a Form Question element.

Resized and dragged to the upper right corner of the viewport.

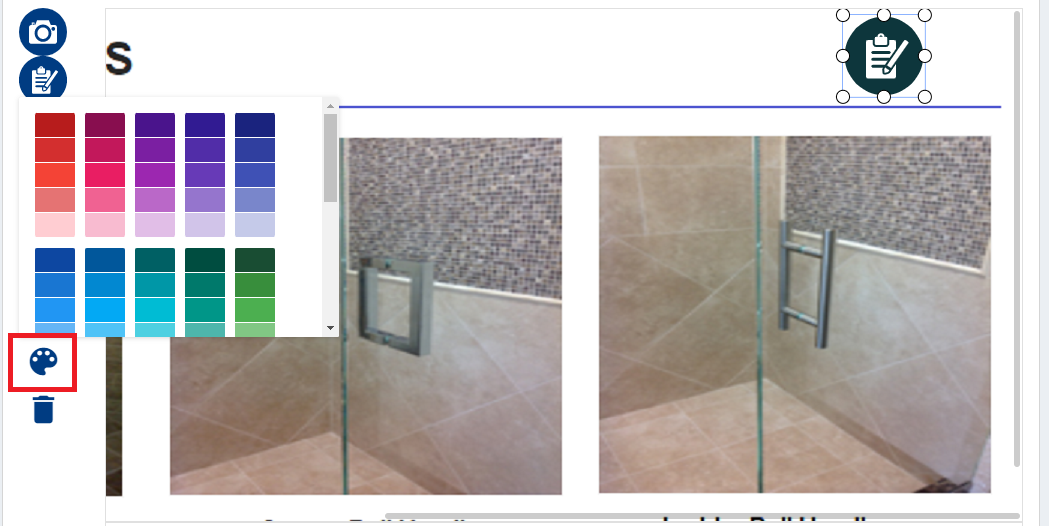
The question element icon is added with a default color of a forest shade of green; should you want to change the color of the icon; click the color palette icon to the left of the image viewport.

If you ever want to delete a question element from the Hotspot question, simply click the "Trash Can" icon to delete.

Configuring the Question Element
Depending on which question elements you choose to include, there will be different properties to configure. A summary of those properties are given below.
Camera (Image Only Element):
- Question Title
- Required?
Notepad (Form Question Element):
- All the elements of the stand-alone Form Question type:
- Question Title
- Question Description
- Help Text for Question
- Required?
- Answer Element
- Radio Button (Options with single-selection)
- Checkbox (Options with multi-select capability)
- Text Area (Long Description)
- Text (Short Description where Alpha or Numeric values are allowed)
Measuring tool:
- Editable measuring tool to help customer visualize where they should measure

- Question Title/Summary
- Question Description
- Required?
- Help Text for Question
Video Camera (Video Only Element):
- Question Title
- Required?
Camera/Video Camera Combo (Image or Video Element):
- Question Title
- File Type (from drop-down list)
- Image Only
- Video Only
- Image or Video
- Required?
"i" (Information Question Element):
- Question Title
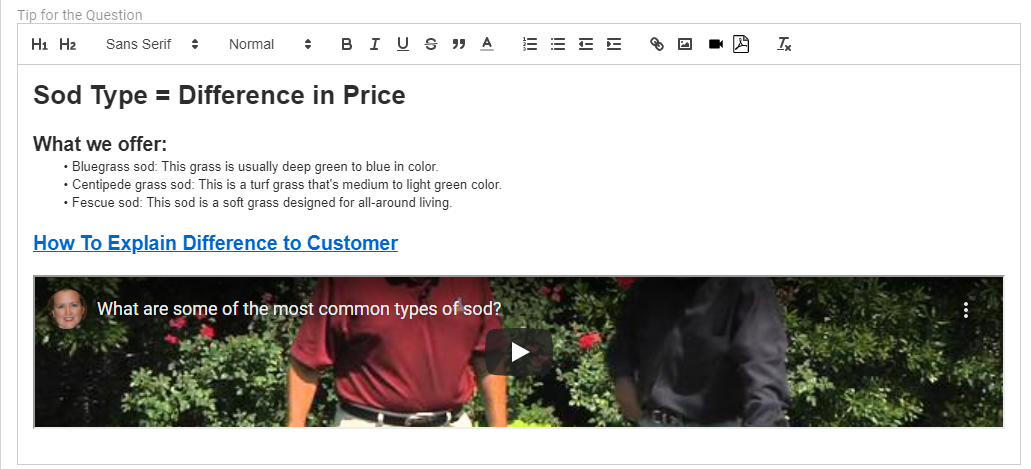
- BidClips rich text editor to add desired formatted text, images, videos, weblinks, or pdfs.
Note: You can add multiple question elements to a Hotspot Question. All question elements will use the same background image and will be asked in the order in which the question element was added. A common, real-life use case for using multiple question elements within one Hotspot question is gathering information regarding a Vehicle Identification Number (VIN). The Hotspot Question may use a background image that highlights where you can typically find a VIN on your automobile. First question element is an image or video file upload that is not required. The second question element would be a form question, also not required, with a text area answer element. The form question configuration would explain to the customer that if they were unable to provide an image/video of the VIN, they can add the information manually as a secondary option.
Tip for the Question
Tips can be created using BidClips text editor and can include formatted text, images, videos, pdfs, or web links. These are tips visible only to BidClips provider users, located next to the Journey Template questions, designed to assist members of your team when interacting with your customers.

Visibility Rules
The form question can be: visible only to a user in your BidClips provider portal, visible only to a customer filling out information via the BidClips widget, or visible to both a user in your provider portal or a customer filling out the information in the widget.

- BidClips provider portal visibility is noted with an orange "P" icon at the bottom of a Journey Template slide while editing.
- Customer only visibility is noted with an orange "C" icon at the bottom of a Journey Template slide while editing.
- Questions visible to both a BidClips provider user AND a customer using the BidClips widget is noted with an orange "CP" icon at the bottom of a Journey Template slide while editing.
Example of Handle Type Hotspot Question in Provider Portal:

Example of Handle Type Hotspot Question in BidClips Widget: